先展示html的代码:
<div class="lanmubox"> <div class="hd"> <ul> <li class="hd_li">精心推荐</li> <li class="hd_li">最新文章</li> </ul> </div> <div class="bd"> <ul> <li><a href="" title=""></a>文章一</li> <li><a href="" title=""></a>文章一</li> <li><a href="" title=""></a>文章一</li> </ul> <ul> <li><a href="" title=""></a>文章二</li> <li><a href="" title=""></a>文章二</li> <li><a href="" title=""></a>文章二</li> </ul> </div> </div>
再展示js代码:
var TabbedContent = {
init: function() {
$(".hd_li").mouseover(function() {
TabbedContent.slideContent($(this));
});
},
//第一段代码意思是,定义一个对象,里面使用init对方法进行初始化,当鼠标放在相应位置的时候调用TabbedContent.slideContent方法,并把当前元素值传过去。
slideContent: function(obj) {
var margin = $(obj).parent().parent().parent().find(".hd").width();
margin = margin * ($(obj).prevAll().size());
margin = margin * -1;
$(obj).parent().parent().parent().find(".bd").animate({
marginLeft: margin + "px"
}, {
duration: 300
});
}
//第二段代码是由之前调用的,先通过传过来的元素的父父父元素找到类为hd的元素的宽,并赋值给margin,margin再乘以这个元素之上的相同元素的个数,也就是li;再使用动画animate使类为bd的元素向左移动相应的距离,duration为3毫秒。
}
$(document).ready(function(){
TabbedContent.init();
}
//最后当文档全部元素加载完成之后就调用TabbedContent.init()方法。代码解释有些地方可能不太准确,希望大家见谅。
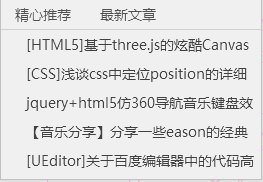
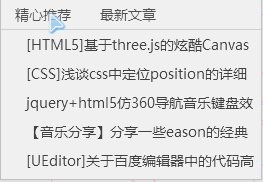
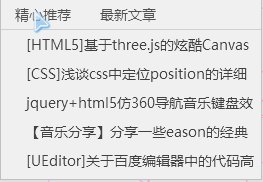
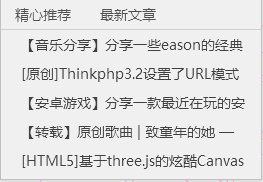
代码效果如下图所示:

来自Anson博客
2016年5月26日

