实例
使用 Ajax 请求获取 JSON 数据,并输出结果:
$("button").click(function(){
$.getJSON("demo_ajax_json.js",function(result){
$.each(result, function(i, field){
$("div").append(field + " ");
});
});
});定义和用法
getJSON() 方法使用 AJAX 的 HTTP GET 请求获取 JSON 数据。
语法
$(selector).getJSON(url,data,success(data,status,xhr))
| 参数 | 描述 |
|---|---|
| url | 必需。规定将请求发送到哪个 URL。 |
| data | 可选。规定发送到服务器的数据。 |
| success(data,status,xhr) | 可选。规定当请求成功时运行的函数。 额外的参数:
|
先放效果图:

完整html+js代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js"></script>
<script>
$(document).ready(function(){
/*
jquery制作选项卡切换效果
*/
$(".tab li").hover(function(){
$(".tab li").eq($(this).index()).addClass("cur").siblings().removeClass('cur');
$("div").hide().eq($(this).index()).show();
});
/*
定义ajaxChange数据跨域请求
*/
function ajaxChange(){
/*
股指
*/
$.getJSON("http://pull.api.fxgold.com//realtime/markets/QQGZ",
function(data){
var guzhi = data;
for (var i = 1; i < 7; i++) {
var newPrice = $("#guzhi ul li:eq("+i+") span:eq(1)");
var change = $("#guzhi ul li:eq("+i+") span:eq(2)");
$("#guzhi ul li:eq("+i+") span:eq(0)").text(guzhi[i-1].name); newPrice.text(guzhi[i-1].newPrice);
change.text(guzhi[i-1].change.toFixed(2));
if (guzhi[i-1].change > 0) {
newPrice.css('color','red');
change.append("<img src='http://resource.fxgold.com/images/day_101.gif' height='15px' />").css('color','red');
}else if (guzhi[i-1].change < 0) {
newPrice.css('color','green');
change.append("<img src='http://resource.fxgold.com/images/day_103.gif' height='15px' />").css('color','green');
};
};
});
/*
外汇
*/
$.getJSON("http://pull.api.fxgold.com//realtime/markets/QQWH",
function(data){
var guzhi = data;
for (var i = 1; i < 7; i++) {
var newPrice = $("#waihui ul li:eq("+i+") span:eq(1)");
var change = $("#waihui ul li:eq("+i+") span:eq(2)");
$("#waihui ul li:eq("+i+") span:eq(0)").text(guzhi[i-1].name);
newPrice.text(guzhi[i-1].newPrice);
change.text(guzhi[i-1].change.toFixed(2));
if (guzhi[i-1].change > 0) {
newPrice.css('color','red');
change.append("<img src='http://resource.fxgold.com/images/day_101.gif' height='15px' />").css('color','red');
}else if (guzhi[i-1].change < 0) {
newPrice.css('color','green');
change.append("<img src='http://resource.fxgold.com/images/day_103.gif' height='15px' />").css('color','green');
};
};
});
/*
黄金
*/
$.getJSON("http://pull.api.fxgold.com//realtime/markets/GJHJ",
function(data){
var guzhi = data;
for (var i = 1; i < 7; i++) {
var newPrice = $("#huangjin ul li:eq("+i+") span:eq(1)");
var change = $("#huangjin ul li:eq("+i+") span:eq(2)");
$("#huangjin ul li:eq("+i+") span:eq(0)").text(guzhi[i-1].name);
newPrice.text(guzhi[i-1].newPrice);
change.text(guzhi[i-1].change.toFixed(2));
if (guzhi[i-1].change > 0) {
newPrice.css('color','red');
change.append("<img src='http://resource.fxgold.com/images/day_101.gif' height='15px' />").css('color','red');
}else if (guzhi[i-1].change < 0) {
newPrice.css('color','green');
change.append("<img src='http://resource.fxgold.com/images/day_103.gif' height='15px' />").css('color','green');
};
};
});
/*
天通银
*/
$.getJSON("http://pull.api.fxgold.com//realtime/markets/TTY",
function(data){
var guzhi = data;
for (var i = 1; i < 7; i++) {
var newPrice = $("#tty ul li:eq("+i+") span:eq(1)");
var change = $("#tty ul li:eq("+i+") span:eq(2)");
$("#tty ul li:eq("+i+") span:eq(0)").text(guzhi[i-1].name);
newPrice.text(guzhi[i-1].newPrice);
change.text(guzhi[i-1].change.toFixed(2));
if (guzhi[i-1].change > 0) {
newPrice.css('color','red');
change.append("<img src='http://resource.fxgold.com/images/day_101.gif' height='15px' />").css('color','red');
}else if (guzhi[i-1].change < 0) {
newPrice.css('color','green');
change.append("<img src='http://resource.fxgold.com/images/day_103.gif' height='15px' />").css('color','green');
};
};
});
}
/*
开始先运行一次ajaxChange函数,然后设定定时器隔7秒刷新一次函数
*/
ajaxChange();
setInterval(ajaxChange,1000*7);
});
</script>
<style>
div {
margin: 0;
padding: 0;
width: 333.7px;
height: 200px;
border: 1px solid #d1e3f3;
display: none;
border-top:none;
}
.tab {
margin: 0;
padding: 0;
list-style: none;
width: 337px;
overflow: hidden;
}
.tab li {
font-weight: bold;
float: left;
width: 82px;
height: 30px;
background: #d1e3f3;
color: #004276;
border: 1px solid #d1e3f3;
text-align: center;
line-height: 30px;
cursor: pointer;
}
ul{
margin: 0px;
padding: 0px;
list-style: none;
}
.on {
display: block;
}
.tab li.cur {
background: white;
font-color:#000000;
border-top:2px solid #334fa0;
border-bottom: 1px solid #fff;
}
.first_li span{
float: none;
display: inline;
width:110px;
padding-left:55px;
}
span{
display: block;
float: left;
width: 105px;
font-size: 13px;
padding-left: 5px;
text-align: center;
}
.first_li{
background: #f6f7f8;
width: inherit;
border-bottom: 1px solid #f6f7f8;
}
div ul li{
padding-top: 5px;
line-height: 26px;
vertical-align: middle;
width: 335px;
margin: 0 auto;
}
</style>
</head>
<body>
<ul>
<li>全球股指</li>
<li>黄金</li>
<li>外汇</li>
<li>天通银</li>
</ul>
<div id="guzhi">
<ul>
<li>
<span>股指</span>
<span> 最新</span>
<span> 涨跌</span>
</li>
<li>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
</li>
</ul>
</div>
<div id="huangjin">
<ul>
<li class="first_li">
<span>商品</span>
<span> 最新</span>
<span> 涨跌</span>
</li>
<li>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
</li>
</ul>
</div>
<div id="waihui">
<ul>
<li class="first_li">
<span>货币</span>
<span> 最新</span>
<span> 涨跌</span>
</li>
<li>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
</li>
</ul>
</div>
<div id="tty">
<ul>
<li class="first_li">
<span>商品</span>
<span> 最新</span>
<span> 涨跌</span>
</li>
<li>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
</li>
</ul>
</div>
</body>
</html>这里的代码主要涉及jquery里面的函数使用方法,例如:
$.getJSON(),css(),text(),eq(),toFixed(),append()以及json格式数据的处理加工。
json数据格式分析:
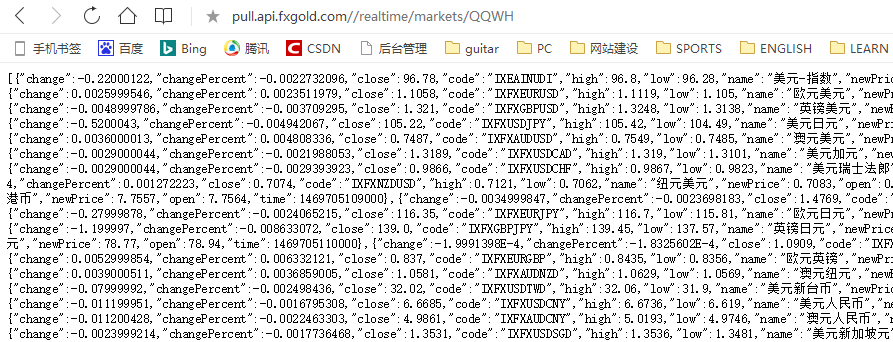
我试验的url是
http://pull.api.fxgold.com//realtime/markets/QQWH
在浏览器中打开这个url显示一大段json格式的数据,我只选取了前六行进行显示:

至于这种数据的url要怎么找到,你懂得。
来自ansion博客
2016年7月28日

