php页面代码:使用由聚合数据提供的php代码文件
<?php
// +----------------------------------------------------------------------
// | JuhePHP [ NO ZUO NO DIE ]
// +----------------------------------------------------------------------
// | Copyright (c) 2010-2015 http://juhe.cn All rights reserved.
// +----------------------------------------------------------------------
// | Author: Juhedata <info@juhe.cn-->
// +----------------------------------------------------------------------
//----------------------------------
// 股票数据调用示例代码 - 聚合数据
// 在线接口文档:http://www.juhe.cn/docs/21
//----------------------------------
header('Content-type:text/html;charset=utf-8');
//配置您申请的appkey
$appkey = "***************************";
//************7.沪股列表************
$url = "http://web.juhe.cn:8080/finance/stock/shall";
$params = array(
"key" => $appkey,//您申请的APPKEY
"page" => "",//第几页,每页20条数据,默认第1页
);
$paramstring = http_build_query($params);
$content = juhecurl($url,$paramstring);
$result = json_decode($content,true);
if($result){
if($result['error_code']=='0'){
print_r(json_encode($result)); //将php数组装换为json对象
}else{
echo $result['error_code'].":".$result['reason'];
}
}else{
echo "请求失败";
}
//**************************************************
/**
* 请求接口返回内容
* @param string $url [请求的URL地址]
* @param string $params [请求的参数]
* @param int $ipost [是否采用POST形式]
* @return string
*/
function juhecurl($url,$params=false,$ispost=0){
$httpInfo = array();
$ch = curl_init();
curl_setopt( $ch, CURLOPT_HTTP_VERSION , CURL_HTTP_VERSION_1_1 );
curl_setopt( $ch, CURLOPT_USERAGENT , 'JuheData' );
curl_setopt( $ch, CURLOPT_CONNECTTIMEOUT , 60 );
curl_setopt( $ch, CURLOPT_TIMEOUT , 60);
curl_setopt( $ch, CURLOPT_RETURNTRANSFER , true );
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true);
if( $ispost )
{
curl_setopt( $ch , CURLOPT_POST , true );
curl_setopt( $ch , CURLOPT_POSTFIELDS , $params );
curl_setopt( $ch , CURLOPT_URL , $url );
}
else
{
if($params){
curl_setopt( $ch , CURLOPT_URL , $url.'?'.$params );
}else{
curl_setopt( $ch , CURLOPT_URL , $url);
}
}
$response = curl_exec( $ch );
if ($response === FALSE) {
//echo "cURL Error: " . curl_error($ch);
return false;
}
$httpCode = curl_getinfo( $ch , CURLINFO_HTTP_CODE );
$httpInfo = array_merge( $httpInfo , curl_getinfo( $ch ) );
curl_close( $ch );
return $response;
}返回来的json数据格式为:(拿两组数据做样本)
{
"error_code":0,
"reason":"SUCCESSED!",
"result":{
"totalCount":"1117",
"page":"1",
"num":"20",
"data":[
{
"symbol":"sh600000",
"name":"浦发银行",
"trade":"15.630",
"pricechange":"-0.200",
"changepercent":"-1.263",
"buy":"15.610",
"sell":"15.630",
"settlement":"15.830",
"open":"15.810",
"high":"15.820",
"low":"15.580",
"volume":167117,
"amount":262066573,
"code":"600000",
"ticktime":"15:00:00"
},
{
"symbol":"sh600004",
"name":"白云机场",
"trade":"13.200",
"pricechange":"-0.100",
"changepercent":"-0.752",
"buy":"13.200",
"sell":"13.210",
"settlement":"13.300",
"open":"13.240",
"high":"13.360",
"low":"13.170",
"volume":69748,
"amount":92639368,
"code":"600004",
"ticktime":"15:00:00"
},
]
}
}js代码:js代码是我使用百度的jquery2.1.4文件库写的,代码写得比较杂乱,大家如果发现什
么问题或者有什么建议麻烦留言告诉我
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<style>
td{
margin: 0px;
padding: 0px;
border: 1px solid gray;
width:100px;
height: 30px;
font-weight: bold;
}
</style>
<script>
$(function(){
var table = $('#now');
table.append("<tr><td>名称</td><td>最新价</td><td>涨跌幅</td><td>开盘价</td><td>最高</td><td>最低</td><td>昨收</td><td>时间</td></tr>");
for (var i = 1; i <20; i++) {
table.append("<tr><td></td><td></td><td></td><td></td><td></td><td></td><td></td><td></td></tr>");
}
function fillzero(v){
if(v<10){
v='0'+v;
}
return v;
}
var time = fillzero((new Date()).getHours()); //获得现在的时间
function ajaxUpdate(){ //将ajax的get请求方法封装在一起
$.ajax({
url:'juhe.php',
type:'get',
dataType:'json',
success:function(res){
var result = res.result.data; //这里对应上面的json格式获取
for (var i = 1; i < 19; i++) { //for循环给表格td赋值
$("table tr:eq("+i+")"+" td:eq("+0+")").text(result[i-1].name);
$("table tr:eq("+i+")"+" td:eq("+1+")").text(result[i-1].trade);
$("table tr:eq("+i+")"+" td:eq("+2+")").text(result[i-1].changepercent);
$("table tr:eq("+i+")"+" td:eq("+3+")").text(result[i-1].open);
$("table tr:eq("+i+")"+" td:eq("+4+")").text(result[i-1].high);
$("table tr:eq("+i+")"+" td:eq("+5+")").text(result[i-1].low);
$("table tr:eq("+i+")"+" td:eq("+6+")").text(result[i-1].settlement);
$("table tr:eq("+i+")"+" td:eq("+7+")").text(result[i-1].ticktime);
if (result[i-1].changepercent > 0) { //判断涨跌幅,涨则红色上升箭头,否则绿色下降箭头
$("table tr:eq("+i+")"+" td:eq("+1+")").css('color','red');
$("table tr:eq("+i+")"+" td:eq("+2+")").css({'color':'red'}).append(' <img src="http://quote.fx678.com/assets/img/arrow_red.png" />');
}else if (result[i-1].changepercent < 0) {
$("table tr:eq("+i+")"+" td:eq("+1+")").css('color','green');
$("table tr:eq("+i+")"+" td:eq("+2+")").css('color','green').append(' <img src="http://quote.fx678.com/assets/img/arrow_green.png" />');
}else{
$("table tr:eq("+i+")"+" td:eq("+1+")").css('color','black');
$("table tr:eq("+i+")"+" td:eq("+2+")").css('color','black');
}
};
}
})
}
ajaxUpdate(); //由于下面setInterval要从第五秒才开始请求,所以我在这里先发送一次去请求获取json数据
if (time < 15 && time >9) { //判断如果为收市时间则不发送ajax请求
setInterval(ajaxUpdate,1000*5); //setInterval设置5秒钟执行一次请求
};
})
</script>
</head>
<body>
<table id="now">
</table>
</body>
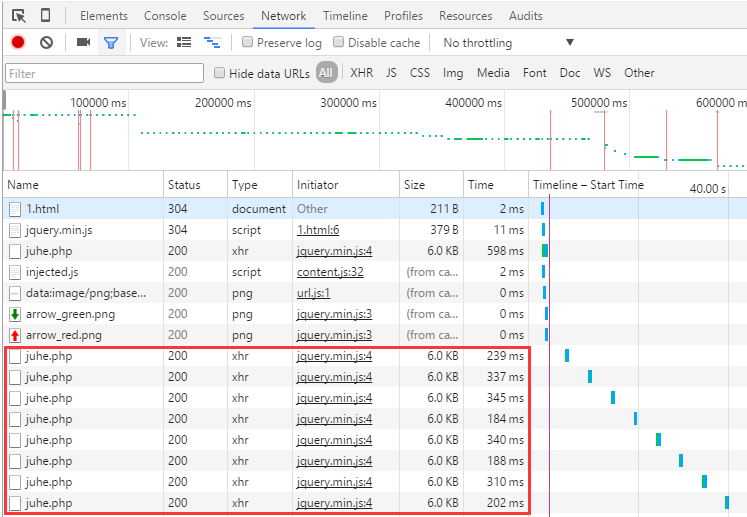
</html>控制台network数据:可以看到,html页面每隔几秒就会向后台php使用xhr方式请求数据

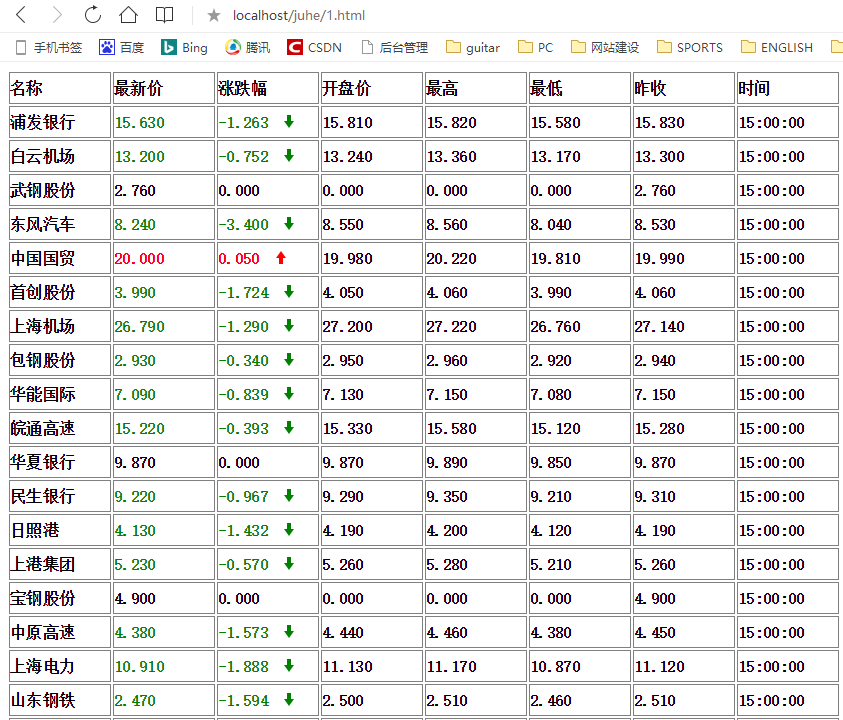
最终效果图:

来自ansion博客
2016年7月23日

