浏览器内核控制标签meta说明
背景介绍
由于众所周知的原因,国内的主流浏览器都是双核浏览器:基于Webkit的内核用于常用网站的高速浏览,基于IE的内核主要用于部分网银、政府、办公系统等网站的正常使用。以360浏览器为例,我们优先通过Webkit内核渲染主流网站,只有少量的网站通过IE内核渲染,以保证页面兼容性。在过去很长一段时间里,我们的主要控制手段是一个几百k大小的网址库,它是通过长期人工收集来进行运营的。
尽管我们努力通过用户反馈、代码标签智能判断等各种手段来提高浏览器自动切核的准确率,但在很多情况下,仍然无法达到百份百正确。因此,我们新增了一个控制手段——“内核控制标签”,只要你在自己的网站里增加一个meta标签,告诉360浏览器这个网站应该用哪个内核渲染,那么360浏览器就会在读取到这个标签后,立即切换对应的内核,并将这个行为应用于这个二级域名下所有网址。
目前该功能已经在所有的360浏览器中实现,我们也建议其它浏览器厂商一起支持这个标签,让其成为行业标准。
代码示例
浏览器默认内核的指定只需在head标签中添加一行代码即可:
若页面需默认用极速核,增加标签:<meta name="renderer" content="webkit">
若页面需默认用ie兼容内核,增加标签:<meta name="renderer" content="ie-comp">
若页面需默认用ie标准内核,增加标签:<meta name="renderer" content="ie-stand">
content的取值为webkit,ie-comp,ie-stand之一,区分大小写,分别代表用webkit内核,IE兼容内核,IE标准内核。
转自 http://se.360.cn/v6/help/meta.html
然而当我加上<meta name="renderer" content="webkit"> 后360浏览器没有使用极速模式,还是使用低版本的兼容模式,跟官网说得不一致,导致HTML5的元素展示不全,原因不明。
最后再加上
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1" />则表示使用谷歌内核加载网页!
这样写可以达到的效果是如果安装了GCF,则使用GCF来渲染页面,如果没有安装GCF,则使用最高版本的IE内核进行渲染。
X-UA-Compatible:这是个是IE8的专用标记,用来指定IE8浏览器去模拟某个特定版本的IE浏览器的渲染方式(比如人见人烦的IE6),以此来解决部分兼容问题。
详细的介绍可以参考MSDN的文档。
可是这里有一个chrome,难道IE也可以模拟chrome?
事实上,情况是谷歌做了个Google Chrome Frame(谷歌内嵌浏览器框架GCF)。这个插件可以让用户的IE浏览器外不变,但用户在浏览网页时,实际上使用的是Google Chrome浏览器内核,而且支持IE6、7、8等多个版本的IE浏览器。
转自 http://clin003.com/chrome/360meta-renderer-2945/
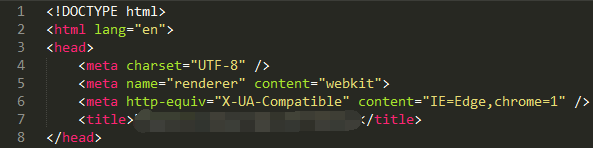
样例:

来自ansion博客
2017-07-24 10:43:41

