答案是使用服务器的。
<style>
@font-face {
font-family: '微软雅黑';
src:url('akaDora.ttf');
}
body{
font-family: 微软雅黑;
}
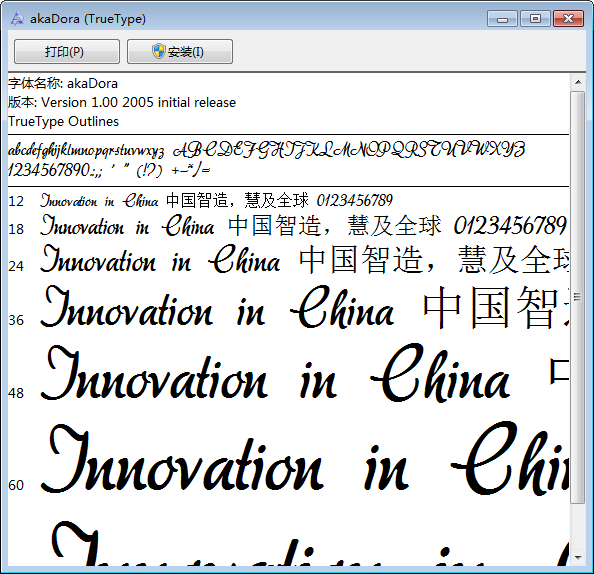
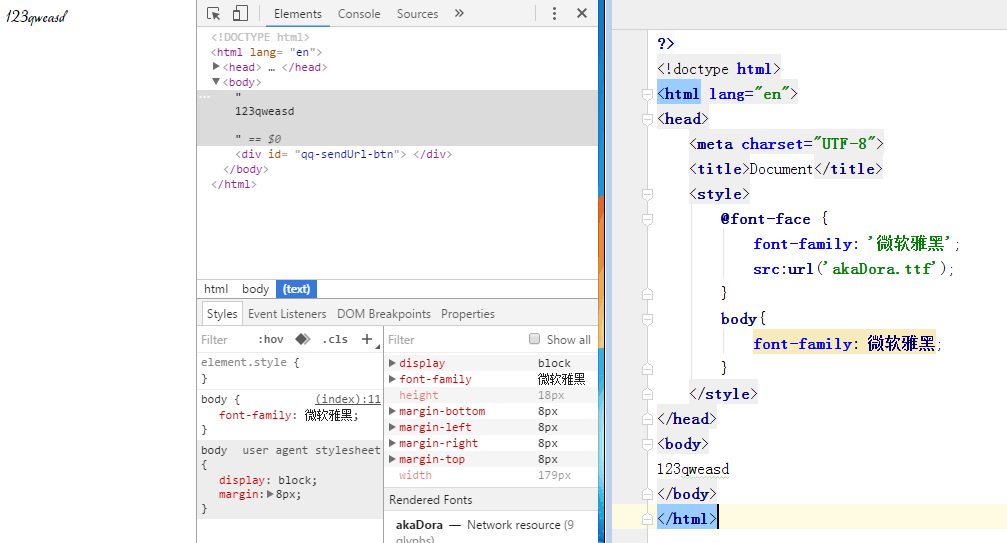
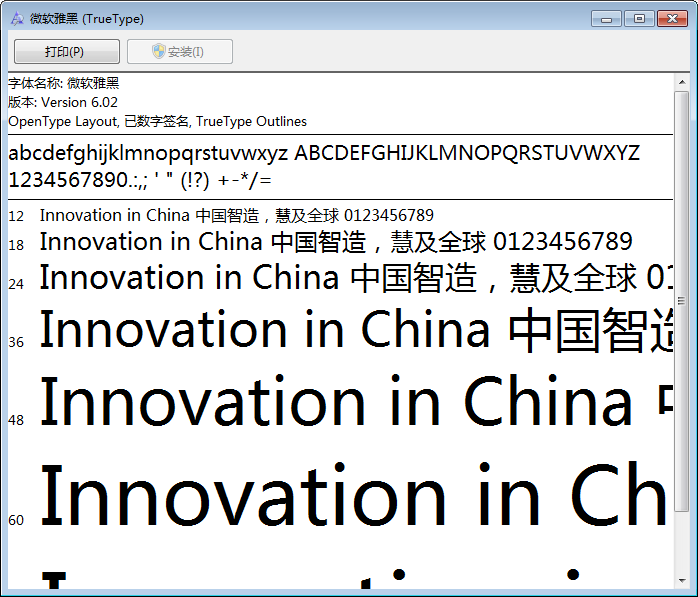
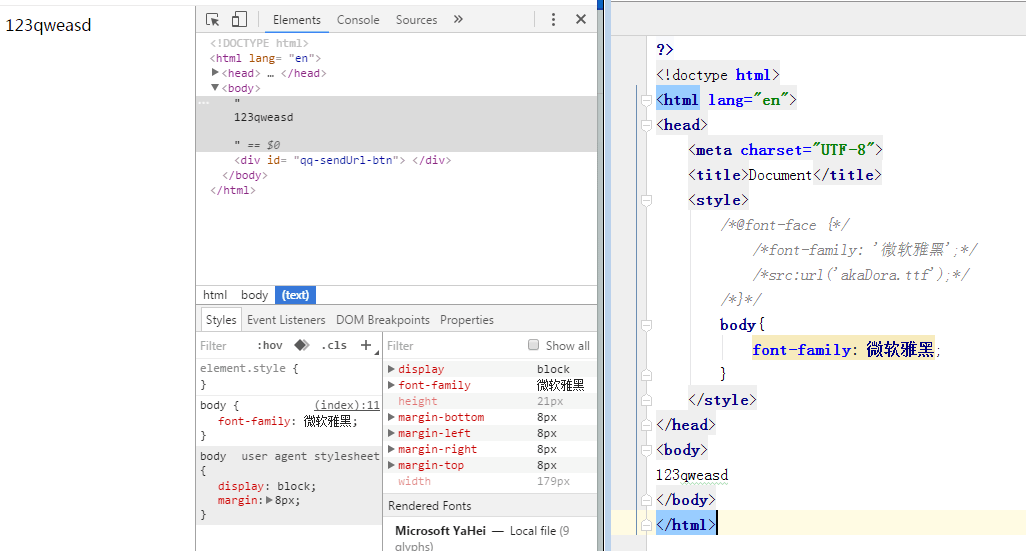
</style>我下载了一个akaDora.ttf字体,并把它放在根目录,使用@font-face定义成‘微软雅黑’,同时设置body内的字体为‘微软雅黑’,可以看到图二的字体跟图一的字体是一样的,都是akaDora.ttf字体。另外,图四跟图二都是同一种字体‘微软雅黑’。




引用:

CSS3 @font-face 规则
在 CSS3 之前,web 设计师必须使用已在用户计算机上安装好的字体。
通过 CSS3,web 设计师可以使用他们喜欢的任意字体。
当您您找到或购买到希望使用的字体时,可将该字体文件存放到 web 服务器上,它会在需要时被自动下载到用户的计算机上。
您“自己的”的字体是在 CSS3 @font-face 规则中定义的。
来自ansion博客
2017年6月1日

